고정 헤더 영역
상세 컨텐츠
본문

Browser Compatibility and Transpilation
-
caniuse.com : HTML,CSS,Javascript의 웹브라우저 호환성에 관한 자료를 제공하는 사이트
-
Babel : ES6의 새로운 문법을 구버전(ES5)으로 바꾸어 주는 자바스크립트 라이브러리

Can I Use? 사이트에 들어가서 ES5를 검색해보면 98.68%의 웹브라우저가 지원을 한다고 나온다

ES6은 97.11% IE빼고는 딱히 문제가 없어보인다
module도 찾아봤는데 강의가 촬영된 시점인 3년 전에 비해 지원 브라우저가 90%로 대폭 늘어났더라
📣 자바스크립트 ES5와 ES6의 차이점
-
Readability and economy of code : ES6의 새 문법은 더 이해하기 쉽고 적은 문자들로 같은 기능을 만들 수 있다
-
Addresses sources of ES5 bugs : 몇몇 ES5 문법은 자주 버그를 일으켰다. ES6에서는 Ecma가 가장 흔한 버그들을 줄이게 문법을 만들었다.
-
A similarity to other programming languages : ES6은 문법적으로 다른 객체 지향 프로그래밍 언어와 비슷하다. 이것은 자바스크립트 개발자가 아닌 사람도 자바스크립트를 배우는 데 거부감을 줄여준다.
Ecma는 ES6의 호환성 문제를 줄이기 위해 역호환을 가능하게 만들었다. (ES5 문법을 사용가능)
Transpilation With Babel
Babel은 ES6을 ES5버전으로 바꾸어주는 라이브러리
(Transpilation은 한 프로그램 언어를 다른 언어로 바꾸는 과정)
npm install babel-cli
터미널에 위 코드를 입력하면 필요한 babel 패키지 중 하나를 설치한다.
npm install babel-preset-env
이 코드는 두번째 패키지를 설치한다.
npm run build
이 코드를 실행하면 lib 폴더 안에 ES5 버전으로 전환된 코드가 저장된다.
자세한 과정은 아래에서 설명한다.
📣 Babel 사용하기 위한 셋업방법
1. ES6 자바스크립트 파일을 src 라고 불리는 디렉토리 안에 저장한다.
2. 당신의 루트 디렉토리로부터 그 파일까지의 경로는 ./src/main.js 이다.
Babel을 설치하기 전에 node package manager(npm)을 이용해서 프로젝트를 셋업해야한다. 개발자들은 npm을 써서 노드 패지키에 접근하고 관리한다. 노드 패키지는 다른 개발자들이 쓴 자바스크립트 코드가 포함된 디렉토리이다. 같은 작업의 반복이나 버그를 줄이기 위해 이 패키지를 쓸 수 있다.
프로젝트가 포함된 디렉토리에 Babel을 추가하기 전에 다음 코드를 실행한다.
npm init
이 코드는 루트 디렉토리 안에 package.json 파일을 생성한다.
package.json 파일은 현재 자바스크립트 프로젝트에 대한 정보를 담고 있다. 예를 들면,
-
메타데이터 : 프로젝트 제목, 설명, 저자 등
-
프로젝트에 필요한 노드 패키지의 리스트 : 만약 다른 개발자가 당신의 프로젝트를 실행하려고 할 때 npm이 package.json 안의 리스트로 부터 패키지들을 다운한다.
-
커맨드 라인 스크립트의 key-value : You can use npm to run these shorthand scripts to perform some process. In a later exercise, we will add a script that runs Babel and transpiles ES6 to ES5.
npm은 package.json을 src 디렉토리와 같은 레벨에 추가한다.

Install Node Packages
install 커맨드는 node_modules라는 폴더를 생성해서 패키지를 설치한다.
또 해당 패키지의 모든 의존성(dependency)들도 node_modules 폴더에 설치한다.
npm install babel-cli -D
npm install babel-preset-env -D-
babel-cli : Babel의 커맨드 라인을 포함하는 패키지
-
babel-preset-env : ES6 코드들을 ES5 버전으로 매핑함
-
-D 플래그는 npm이 package.json의 devDependencies라는 속성에 각 패키지를 추가하는 역할이다. devDependencies의 리스트에 그 프로젝트의 의존성들을 적으면 다른 개발자들은 각각의 패키지들을 설치할 필요없이 프로젝트를 실행할 수 있다.

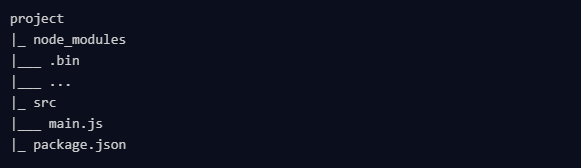
새로운 폴더의 구조는 위와 같다.
... 에는 npm이 설치한 100개가 넘는 패키지들이 생략되어있다.
.babelrc
.babelrc라는 폴더 안에 자바스크립트 파일의 초기 버전을 명시할 수 있다.
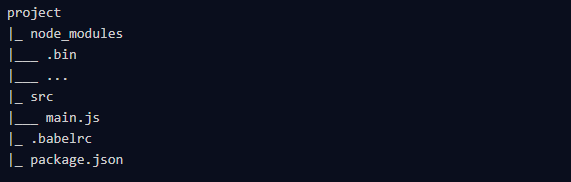
다음 코드를 실행하면 루트 폴더 안에 .babelrc 라는 폴더가 만들어진다.
touch .babelrc

폴더 구조는 이렇게 됨
.babelrc 폴더 안에서 자바스크립트 파일의 프리셋을 정의한다.
프리셋은 자바스크립트 파일의 초기 버전을 명시한다.
{
"presets": ["env"]
}
지금 ES6+ 버전을 변환할 거라는 걸 명시하기 위해서 위 객체를 .babelrc 안에 추가한다.
Babel을 실행시키면 .babelrc 안의 폴더를 보고 초기 버전을 결정한다.
💡 한줄 요약 : .babelrc 폴더 안에 변환할 파일의 버전을 적어줘야함
Babel Source Lib
코드를 변환하기 전에 package.json의 스크립트에 ES6+ 에서 ES5로 바꿀 거라고 명시해줘야한다.
...
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
}, ...
package.json 안에 script라는 객체를 보면 test 속성이 있다. 그 다음에 build 속성도 추가해준다.
...
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "babel src -d lib"
}
"babel src -d lib"는 ES6+ 코드를 ES5 버전으로 변환한다는 뜻
npm run build
build를 실행시키면 변환된 코드가 lib 폴더에 저장된다.
위 커맨드는 src 폴더에 포함된 모든 자바스크립트 파일을 변환한다.

최종적으로 루트 폴더는 이런 구조가 된다.
다시 한번 정리하자면 lib에 들어있는 main.js 가 변환된 코드 (ES5버전)이고,
src에 들어있는 main.js가 변환되기 전의 코드 (ES6버전)이다.
'IT > Javascript' 카테고리의 다른 글
| 코드카데미 Javascript - 프로미스와 비동기 처리 (0) | 2020.10.07 |
|---|---|
| 코드카데미 Javascript - 모듈 내보내기 가져오기 (export, import) (0) | 2020.09.29 |
| 코드카데미 Javascript - 클래스와 인스턴스, 상속, 정적 메소드 (0) | 2020.09.27 |
| 코드카데미 Javascript - 객체와 this, 게터 & 세터, 내장객체 메소드 (0) | 2020.09.26 |
| 코드카데미 Javascript - 반복 메서드 (forEach, map, filter, findIndex, reduce, some, every) (0) | 2020.09.25 |





댓글 영역