고정 헤더 영역
상세 컨텐츠
본문
반응형

CSS Color 관련 속성들과 색상값에 대해 간단히 정리해봤습니다.

먼저 디자인 측면에서 color는 Foreground color(전경색)와 Background color(배경색)으로 구분한다. 사실 디자인적으로 저 두가지가 어떤 차이를 갖는지는 잘 모르지만, 전자가 폰트색을 후자가 배경색을 설정한다는 건 안다.
- 폰트 색 설정 : color
- 배경 색 설정 : background-color
css style 안에서 color 속성을 만든 후, 이제 어떤 색상으로 디자인할 것인지를 정해야한다. 색상값을 주는 방법은 크게 아래 세가지가 있다.

- Named Colors : CSS에서 정한 색상의 이름을 사용하는 것이다. (Red,Blue 같은) 단 이경우 수가 147개로 매우 한정되어있다. (링크) HTML Color Names
- RGB : 각 괄호에 0~255 사이의 숫자를 입력한다. rgb는 유명해서 다들 잘 알거라 생각하고 설명을 생략한다.
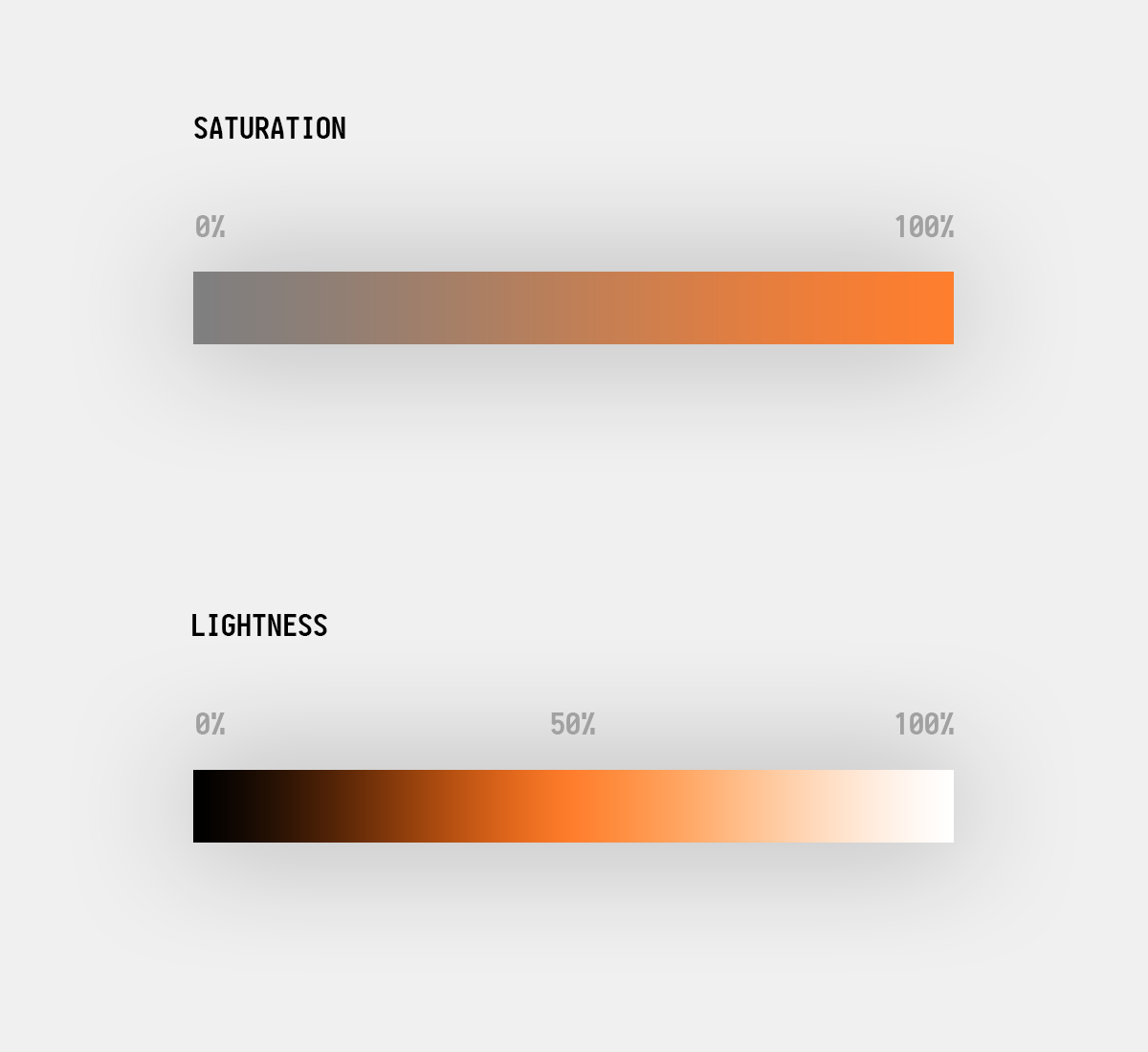
- HSL (Hue, Saturation, Lightness) : 순서대로 각 변수는 (색조, 포화, 밝기) 에 대한 값이다.

HSL 값은 이 색상원에서 어느 점에 위치하는가로 정해진다.
- Saturation(포화) : 원의 중심에서 0이고 가장자리일수록 100에 가까워진다.
- Lightness(밝기) : 100에 가까울 수록 밝고 0에 가까울 수록 어둡다. 기본값은 50%

참고)
Saturation : 회색이 섞인 정도
Lightness : 검은색과 흰 색이 섞인 정도
그리고,
또 하나 대중적으로 쓰이는 것은..
- HEX 표기법 : 16진법을 사용해 색상을 6자리 숫자(문자)로 나타낸 것. 앞에 #를 붙임.
#000000 (검은색) ~ #FFFFFF (흰색)
참고) 16진법은 한 자리당 0~9, A~F 의 숫자와 문자를 사용해서 나타냄.
💡 투명도 설정하기
1. 알파값 사용
알파값은? 투명도를 설정한다!
0~1 사이의 값을 가지며 0에 가까울 수록 투명하다.
HSL과 RGB에 알파값을 덧붙여서 HSLA, RGBA로 쓴다.
color: rgba(255,0,0,0.5);
2. opacity 속성
알파값을 주는 것 말고도 opacity 속성을 따로 쓸 수도 있다.
이것도 0~1 사이의 값을 가진다.
opacity: 0.5;
📚 Reference
- Codecademy - CSS : Colors
- John Ducket - HTML & CSS
반응형
'IT > HTML+CSS' 카테고리의 다른 글
| HTML의 기본이 되는 시맨틱한 코드를 짜는 법 (2) | 2020.12.30 |
|---|---|
| 읽어보면 좋은 와이어 프레임 관련 글 (스크랩) (0) | 2020.12.15 |
| Semantic HTML에 관한 글 (스크랩) (0) | 2020.12.14 |
| Semantic class / 의미론적 class 이름을 짓는 법 (스크랩) (0) | 2020.12.12 |





댓글 영역