고정 헤더 영역
상세 컨텐츠
본문
반응형
깃허브 페이지는 깃허브 저장소와 연동하여 무료로 사이트를 호스팅 해주는 서비스이다.
무료로 이용가능하고 저장소에 업데이트 된 내역도 곧바로 반영되어 매우 편리하다.
먼저 깃허브 페이지로 보낼 저장소를 고른다. 저장소에는 미리 html 파일과 css 파일을 업로드 해둔 상태이다.

이때 저장소 이름은 딱히 username.github.io 같은 형식이 아니어도 상관없다.
대신 Settings에서 깃허브 페이지 설정을 따로 해줘야한다.
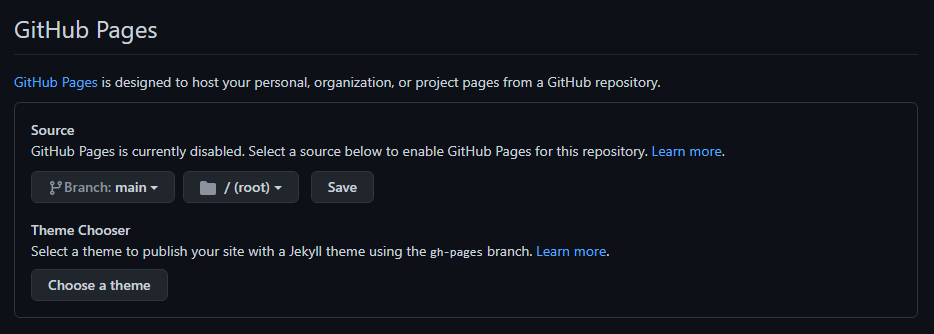
세팅에 들어가서 스크롤을 아래로 내리면 하단에 깃헙 페이지 메뉴가 있다.

처음에는 Branch:none 으로 되어있을 건데 main으로 바꿔주고 Save한다.

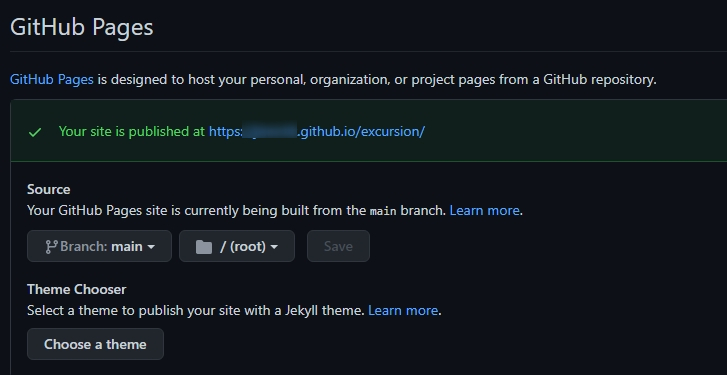
그러면 이렇게 깃헙 페이지가 생성되었다는 문구가 뜬다.
사이트 주소는 https://username.github.io/repository-name/ 의 형식이다.
참고로 반영되는데 시간이 걸려서 만든 직후에 들어가면 에러가 뜰 수 있다.
반응형
'IT > Linux>Shell' 카테고리의 다른 글
| 리눅스 커맨드 파일 행수를 출력하는 명령어 (0) | 2021.01.02 |
|---|---|
| 윈도우에서 gnuplot 설치하기 (0) | 2021.01.02 |
| VSCode 에서 깃허브 연동하기 (0) | 2020.12.15 |
| VSCode 에러 type parameter declarations can only be used in typescript files (0) | 2020.12.07 |
| 배쉬란 무엇인가? 기본 명령어 정리 (0) | 2020.11.16 |





댓글 영역